Pubblicato il 11 Luglio 2023 da Redazione Italiaonline
I web core vitals sono degli indicatori molto importanti legati alla velocità e alla stabilità di un sito web. Scopri come influenzano la SEO e in che modo dovresti ottimizzarli.
Scarica la guida su come fare SEO per posizionare la propria attività su Google

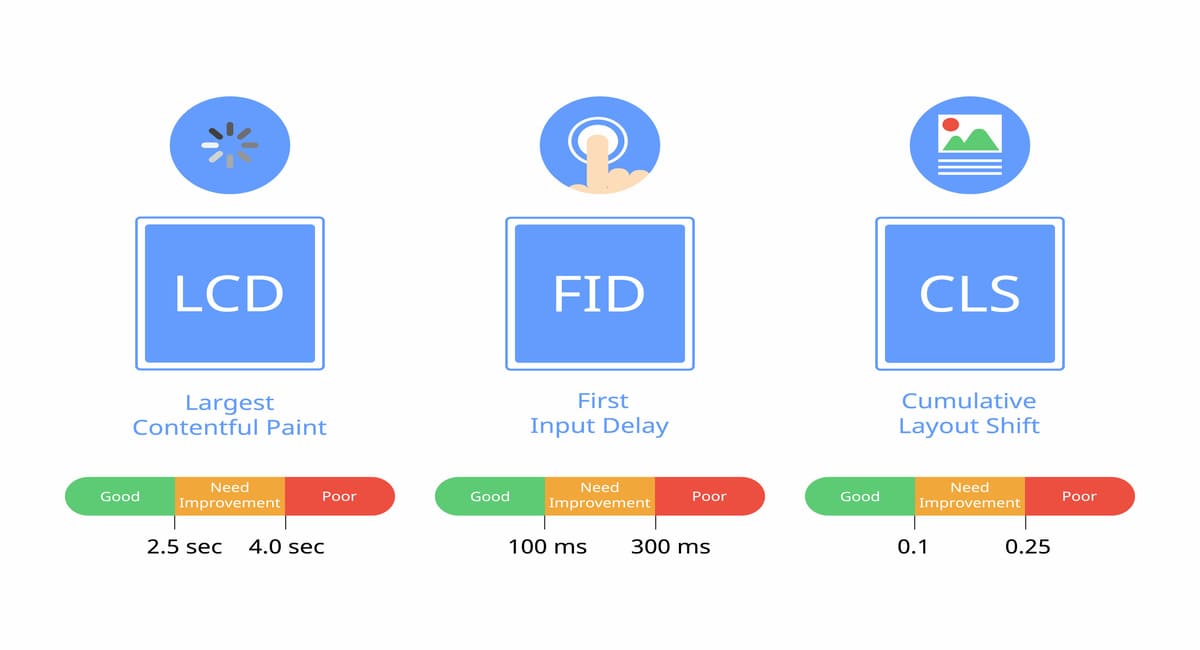
I core web vitals sono misure di prestazione delle pagine web che si riflettono sull’esperienza utente. Questi comprendono la Largest Contentful Paint (LCP), che misura il tempo di caricamento del contenuto principale di una pagina, il First Input Delay (FID), che misura la reattività, e la Cumulative Layout Shift (CLS), che valuta invece la stabilità visiva.
I core vitals, per influire positivamente sull’esperienza dell’utente, devono essere ottimizzati seguendo delle precise best practices. In questo modo, a migliorare sarà anche il posizionamento del sito web sui motori di ricerca. Il tutto, ovviamente, deve essere affiancato a dei buoni servizi SEO. Le core vitals SEO e tutti gli aspetti che una buona ottimizzazione delle pagine web prevede, sono difficili da curare in autonomia se non si hanno le giuste competenze in materia. Valuta quindi, se necessario, l’intervento di un tecnico specializzato in SEO per e-commerce, siti web e ottimizzazione dei core web vitals.
Una migliore performance del sito web aziendale, con tempi di caricamento più veloci, maggiore reattività e stabilità visiva, può portare sicuramente ad un’esperienza più positiva per gli utenti, aumentando la loro soddisfazione e riducendo il tasso di abbandono del sito. Spiegato i core web vitals cosa sono, non resta altro che capire come poterli ottimizzare al meglio.
- Core web vitals: come vengono ottimizzati?
- First Input Delay: come ottimizzare questo parametro
- Cumulative Layout Shift e Largest Contentful Paint: cosa significano?
Core web vitals: come vengono ottimizzati?
L’ottimizzazione dei core web vitals richiede l’implementazione di una serie di miglioramenti tecnici e strategie di sviluppo web. Partiamo da alcuni principi base per un’ottimizzazione generale:
- Ridurre la dimensione dei file: come HTML, CSS e JavaScript, minimizzandoli e comprimendoli;
- Utilizzare la memorizzazione nella cache: così da consentire al browser di archiviare in locale risorse statiche, riducendo i tempi di caricamento per i visitatori frequenti;
- Effettuare un’analisi approfondita delle prestazioni del sito: utilizzando strumenti come Lighthouse, PageSpeed Insights o WebPageTest per identificare specifiche aree di miglioramento.
È importante tenere presente che l’ottimizzazione dei core web vitals è un processo continuo, poiché le esigenze e le tecnologie possono evolvere nel tempo. Mantenere il tuo sito web aggiornato e monitorare regolarmente le metriche delle core web vitals ti aiuterà a identificare e risolvere eventuali problemi di prestazioni che possono influire sull’esperienza utente.
First Input Delay: come ottimizzare questo parametro
Come detto uno dei tre core web vitals è il FID, ovvero First Input Delay. Da tradurre letteralmente come “ritardo della prima interazione”, questo è un indicatore che misura la velocità con cui un sito carica una pagina a partire da quando l’utente clicca sul link.
Ecco cosa fare per ottimizzare il First Input Delay (FID):
- Ridurre al minimo il blocco del thread principale del browser: identificando e riducendo le operazioni di script a lunga esecuzione o che impediscono la risposta immediata agli input dell’utente;
- Utilizzare la pre-renderizzazione: per caricare in modo asincrono le pagine successive o le risorse richieste anticipatamente, migliorando la reattività;
- Ottimizzare il codice JavaScript: riducendo le dimensioni dei file, eliminando librerie o script non necessari e migliorando l’efficienza delle operazioni di scripting.
Ma l’ottimizzazione dei core web vitals non finisce qui, bensì continua con l’ottimizzazione delle Largest Contentful Paint (LCP) e del Cumulative Layout Shift (CLS), di cui parleremo nel prossimo paragrafo.
Cumulative Layout Shift e Largest Contentful Paint: cosa significano?
Veniamo agli altri due parametri: il Cumulative Layout Shift (CLS) e il Largest Contentful Paint (LCP). Proviamo a capirne di più.
Cos’è il cumulative layout shift? Non è altro che una metrica delle core web vitals che misura la stabilità visiva di una pagina web durante il caricamento. Indica quanto i componenti della pagina si spostano in modo imprevisto mentre l’utente interagisce con il sito. Un CLS basso significa che gli elementi visivi restano stabili e non causano interruzioni o frustrazione per l’utente durante la navigazione. Al contrario, un alto CLS può essere fastidioso e portare a clic accidentali o difficoltà nella fruizione del contenuto.
Se invece ti stai domandando cos’è il Largest Contentful Paint, la risposta è presto svelata: è una metrica delle Core Web Vitals che misura il tempo impiegato per caricare il contenuto più grande e significativo all’interno di una pagina web. Indica quando l’elemento principale visibile (in genere un’immagine, un video o un blocco di testo) diventa visibile agli occhi dell’utente. Tempi di LCP più veloci si traducono in pagine che appaiono pronte in modo rapido, migliorando la percezione di velocità e la soddisfazione dell’utente.
Parlare di termini così tecnici può fuorviare, ma con l’aiuto di una consulenza in materia, potrai abilmente comprendere quanto ruota intorno al mondo dei core web vitals. L’ottimizzazione di questi parametri richiede, infatti, competenze tecniche nello sviluppo web, conoscenza delle best practice di ottimizzazione, capacità di utilizzare strumenti di analisi delle prestazioni e interpretare le metriche. È necessario risolvere problemi tecnici, testare le modifiche e continuare a imparare.
L’obiettivo è alla base è sempre lo stesso: migliorare l’esperienza utente, ottimizzando il codice, le immagini e altre risorse per ridurre i tempi di caricamento, migliorare la reattività e la stabilità visiva. Se nella tua azienda non vanti la presenza di un esperto in materia, dovresti prendere in considerazione la possibilità di farti supportare da una figura SEO del team di Italiaonline.